Elementor - это плагин WYSIWYG для редактора Wordpress от Pojo Me Digital LTD, который может работать практически с любой темой Wordpress. В этом уроке мы впервые взглянем на Elementor и подготовимся к созданию веб-сайта.
Вам нужно будет установить Wordpress, подключить его к базе данных и подготовить к работе. Поскольку плагин Elementor может работать практически с любой темой Wordpress, вы можете установить свою любимую тему. Кроме того, поскольку Elementor не зависит от темы, мы можем изменить тему в любое время, и весь прогресс, достигнутый нами в Elementor, не должен быть потерян.
Прежде чем мы начнем, нам нужно внести некоторые изменения в настройки Wordpress по умолчанию.
Настройки Wordpress
Если вы еще не установили название и слоган для своего сайта, давайте сделаем это сейчас.
- На панели инструментов нажмите Настройки - Общие (см. Скриншот). Установить Заголовок сайта и Подзаголовок в верхней части страницы. Нажмите кнопку «Сохранить изменения» внизу страницы.
По умолчанию Wordpress имеет домашнюю страницу для отображения последних сообщений. Нам нужно переключить это, чтобы отобразить образец страницы.
- На панели инструментов Wordpress нажмите «Настройки» - «Чтение» (см. Скриншот).
- В верхней части страницы находится Ваша домашняя страница отображается установка. Изменить переключатель от Ваши последние сообщения в Статическая страница, Установите раскрывающееся меню главной страницы на Образец страницы, Нажмите кнопку «Сохранить изменения» внизу страницы.
Наконец, нам нужно установить параметр Постоянная ссылка. Этот параметр управляет тем, как Wordpress создает ссылки для каждой страницы или публикации. Чтобы сделать нашу систему поиска ссылок удобной, нам нужно установить постоянные ссылки, чтобы добавить страницу или название публикации в конце ссылки.
//your-website.com/page-or-post-name/
- На панели инструментов нажмите Настройки - Постоянные ссылки (см. Скриншот).
- Нажмите переключатель для Название сообщения, Нажмите кнопку «Сохранить изменения» внизу страницы.
Установить Elementor
Наш следующий шаг - установить плагин Elementor, который позволит нам создавать что-либо в области содержимого нашего сайта.
- В левом меню панели инструментов выберите «Плагины - Добавить новый». (см. скриншот)
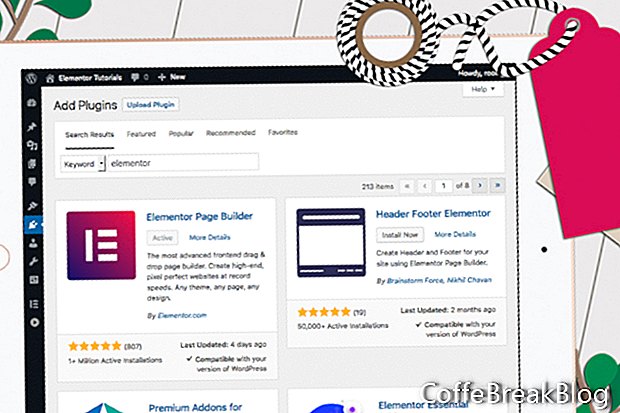
- Добавьте «Элементор» в окно поиска.
Как вы видите, конструктор страниц Elementor является первым в списке. (см. скриншот)
- Нажмите на Установите сейчас кнопка для Elementor Page Builder. Когда плагин установлен, кнопка изменится на Активировать кнопка. Нажмите эту кнопку, чтобы активировать плагин. Вы должны увидеть Elementor в списке установленных плагинов. (см. скриншот)
Продолжить
Wordpress
Плагин Elementor Page Builder
Астра Тема
Скриншоты Elementor использованы с разрешения Pojo Me Digital LTD
WordPress лицензируется по общедоступной лицензии (GPLv2 или более поздняя версия).
Видео инструкция: Как использовать конструктор страниц для wordpress с Elementor (May 2024).