Как и в большинстве проектов, вы создадите графику для приложения для iPad, прежде чем начнете создавать приложение для iOS. С выпуском iPad и изменениями в iOS SDK вы можете создавать универсальные приложения для iOS. Универсальное приложение будет работать на iPhone / iPod и iPad. При создании графики для универсального приложения вы можете подумать, что создадите одно большое изображение (размер iPad) и скажете приложению изменить размер изображения по мере необходимости для устройства зрителя. Но это дает очень плохие результаты. Одной из удивительных особенностей приложений для iOS являются великолепные разрешения экрана. Чтобы воспользоваться этой функцией, вам понадобится графика нескольких размеров. Приложение будет использовать другую графику в зависимости от устройства пользователя.
В этом уроке мы предполагаем, что ваше приложение будет воспроизводиться в полноэкранном режиме, что приведет к блокировке строки состояния (строки, отображающей значок батареи). Если нет, вам нужно будет компенсировать 20 баллов, занятых в строке состояния. Возможно, вы заметили, что я использовал термин точки вместо пикселей.
Если вы работали в пикселях для Интернета, вам нужно начать думать в точках. яблоко
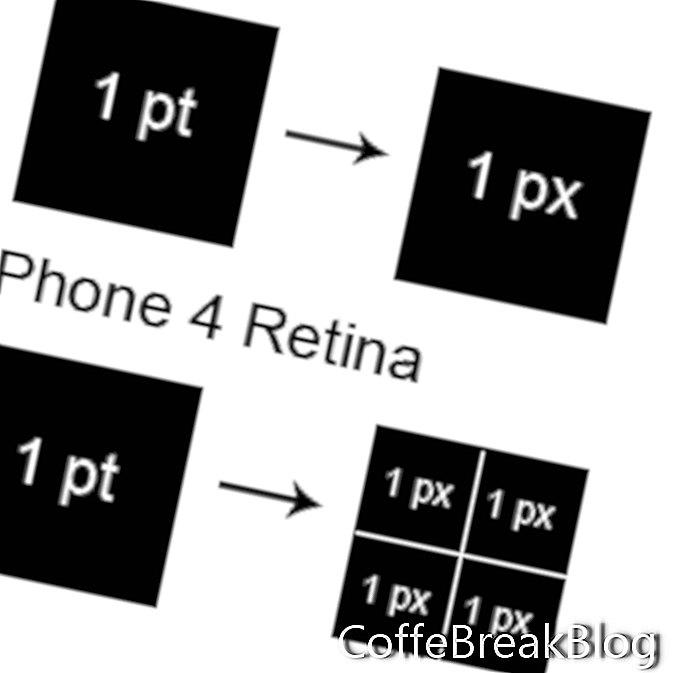
р относится к размеру дисплея в точках и пикселях, и на первый взгляд разница может сбивать с толку. Это действительно не было проблемой до iPhone 4, потому что количество точек равнялось количеству пикселей для каждого устройства. Тем не менее, iPhone 4 имеет дисплей Retina. Если вы впервые слышите слово «Retina», это относится к новому дисплею с высоким разрешением, который использует 4 пикселя для каждой точки на экране. Поэтому iPhone 4 будет иметь те же физические размеры, что и предыдущие iPhone, но будет использовать в 2 раза больше пикселей по вертикали и горизонтали.

Поэтому мы хотим создать графику для наших приложений в трех размерах. Существует низкое разрешение и высокие размеры разрешения для iPhone. Тогда графика для iPad третьего размера.
Ниже приведена сводная информация о соотношении пикселей для каждого устройства.
iPad: разрешение 1024 x 768 x 132 x
iPhone 4: 960 пикселей x 640 пикселей x 326 разрешений
iPhone 3G: 480 пикселей x 320 пикселей x 163 разрешения
Вы можете быть удивлены, почему у каждого устройства разное разрешение. Разрешение - это количество пикселей на дюйм. Разница в разрешении для каждого устройства является отражением плотности пикселей на дюйм. Например, область просмотра ipad составляет 7,76 дюйма x 5,82 дюйма, а размеры пикселей - 1024 x 768. В результате получается разрешение 132.
Разрешение и размер экрана
1024 x 768 при 72 разрешении будет 14,22 дюйма на 10,66 дюйма
1024 x 768 при 132 рез будет 7,76 дюйма на 5,82 дюйма
Итак, устройство iOS берет 1024 x 768 пикселей, которые будут отображаться на экране компьютера с разрешением 14,22 х 10,66 дюйма, и сжимает их до 7,76 дюйма на 5,82 дюйма на iPad. Это сжатие - то, почему iPad и другие устройства имеют такой блестящий экран, а также почему он имеет разрешение 132.
Copyright 2018 Adobe Systems Incorporated. Все права защищены. Снимки экрана продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, альбом Photoshop, элементы Photoshop, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, фейерверки, содействие, увлечение, Flash Catalyst и Flash Paper является или является [a] зарегистрированным товарным знаком (-ами) или товарным знаком (-ами) Adobe Systems Incorporated в США и / или других странах.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie и Mac являются товарными знаками Apple Inc., зарегистрированными в США и других странах. CoffeBreakBlog - это независимая публикация, которая не была авторизована, спонсирована или иным образом одобрена Apple Inc. Снимки экрана, используемые с разрешения.
Видео инструкция: Pixel 4 XL vs iPhone 11 Pro Max Camera Test Comparison feat. MKBHD (May 2024).