Skillshare - это интерактивное учебное сообщество для креативщиков. Мне нравится этот сайт, потому что цена подписки низкая, но у вас есть доступ к более чем 17 000 курсов на основе проектов. Основанное на проекте обучение - один из лучших способов выучить новый навык. Присоединяйтесь к этому большому онлайн сообществу студентов и преподавателей. Читайте отзывы ниже для моих любимых курсов.
 Создай и привяжи свой творческий портфель Бонни Кристин
Создай и привяжи свой творческий портфель Бонни КристинВ этом часовом и сорокаминутном курсе Skillshare Бонни Кристин рассказывает своим студентам о создании онлайн-версии и печатной версии творческого портфолио. Поскольку она является дизайнером и художником по поверхностным образцам, пример портфолио для дизайна узоров. Тем не менее, информация может быть применена к портфолио другого художника.
 Откройся с нокаут-портфолио Сара Рапп
Откройся с нокаут-портфолио Сара РаппСара Рапп - глава управления сообществами в Behance компании Adobe. В этом 14-минутном курсе Сара дает краткий обзор того, что такое онлайн-портфолио и почему креативы нуждаются в нем на сегодняшнем рынке. Окончательный проект курса - создать собственное онлайн-портфолио или поделиться портфолио другого художника с классом.
 Как сделать свои собственные цифровые штампы на Хэллоуин и продать их на Etsy
Как сделать свои собственные цифровые штампы на Хэллоуин и продать их на EtsyВ этом 24-минутном курсе Мария Медель обсуждает и демонстрирует свой процесс создания цифровых марок и продажи на Etsy.
 Представьте свою работу в Instagram: покажите лучше
Представьте свою работу в Instagram: покажите лучшеЕсли вы разместите свои работы в Instagram, Ольга Шевякова поможет вам составить, снять и обработать стилизованные фотографии наших работ.
 Основы цифровой иллюстрации: Живопись
Основы цифровой иллюстрации: ЖивописьВ этом бесплатном 25-минутном видеокурсе по Skillshare Джасмин Лав проведет вас через свою технику цифровой живописи, используя Photoshop, ручку и планшет. Она демонстрирует свой полный процесс от рисованного эскиза до окончательной иллюстрации. Предметом картины является тыква, делающая этот великий осенний сезонный проект.
 CSS: основы Flexbox
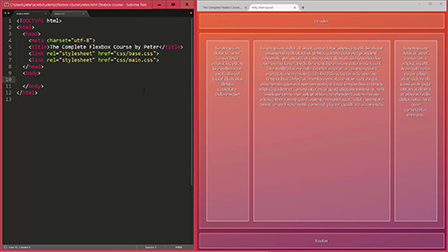
CSS: основы FlexboxВ этом 11-минутном курсе Исмолл Раджи обсуждает свойства Flexbox. Конечно, это не углубленный курс, а краткое изложение и демонстрация свойств. Ismall использует html-редактор с разделенным видом для демонстрации каждого свойства Flexbox и их значений. Затем он обсуждает, как использовать Flexbox без медиазапросов для адаптивного веб-дизайна. Наконец, он отправляет своих зрителей в Flexbox Froggy, онлайн-игру Flexbox.
 CSS Flexbox: полный класс
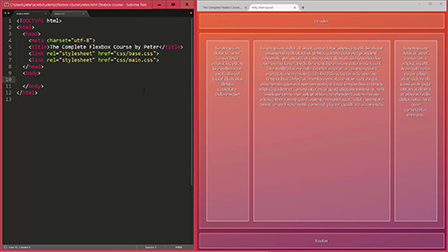
CSS Flexbox: полный классВ этом двухчасовом курсе Skillshare Питер Соммерхофф познакомит вас с основными свойствами Flexbox, новым улучшенным CSS3 для управления макетом веб-страниц и веб-сайта.
Видео инструкция: Как сделать качественный креатив | Надпись на картинке в canva (May 2024).