Wix имеет много готовых шаблонов сайтов. Но вы также можете начать с пустого шаблона. Это лучший способ выучить основы.
- В списке шаблонов Wix щелкните Пустые шаблоны.
- В списке пустых шаблонов найдите шаблон «Начать с нуля» и нажмите «Изменить».
В редакторе Wix вы получите пустой шаблон с горизонтальными направляющими, указывающими области верхнего, нижнего и нижнего колонтитула. Также вертикальные направляющие указывают фиксированную ширину страницы в 980 пикселей. Wix предлагает сохранить все важные элементы страницы в пределах ширины 980 пикселей. Элементы дизайна за фиксированной шириной 980 могут не отображаться на некоторых мобильных устройствах.
Давайте настроим текстовую тему для нашего сайта. Для начала нам нужно добавить текстовое поле на страницу.
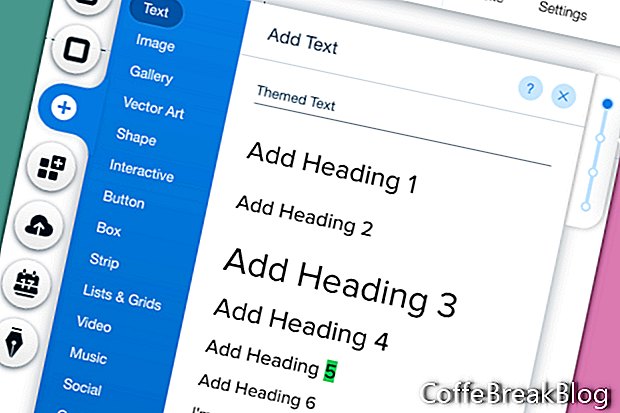
- В левом меню нажмите значок «Плюс» и выберите «Текст» из списка. В разделе «Тематический текст» меню «Добавить текст» выберите заголовок сайта.
- Выберите новое текстовое поле «Заголовок сайта» на странице, чтобы открыть всплывающее меню. Нажмите кнопку «Изменить текст».
- В разделе «Темы» всплывающего окна «Параметры текста» найдите заголовок сайта.
Этот пустой шаблон имеет тему по умолчанию со шрифтом Proxima Nova, цвет шрифта # 414141 и содержит следующие предустановленные темы.
h1 - Название сайта - 40 px
h2 - заголовок страницы - 28 px
h3 - огромный заголовок - 60 px
h4 - Большой заголовок - 40 пикселей
h5 - основной заголовок - 25 px
h6 - маленький заголовок - 22 пикс.
p - Параграф 1 - 17 px
p - пункт 2 - 15 px
p - пункт 3 - 14 px
Для каждой темы выше вы можете изменить шрифт, размер шрифта, стиль, выравнивание, эффекты и интервал. Если вы хотите вернуться к теме по умолчанию, просто нажмите на ссылку «Восстановить тему» в нижней части окна.
Для нашего примера сайта мы хотим сохранить размер и стили по умолчанию, но изменим шрифт с Proxima Nova на Futura Light. Мы сделаем это изменение для всех предустановленных тем.
Давайте начнем с изменения настроек текста заголовка сайта, который уже отображается в окне.
- В разделе «Шрифты» используйте раскрывающееся меню справа от шрифта, чтобы изменить шрифт на Futura Light.
Рядом с заголовком сайта вы увидите звездочку, указывающую, что вы внесли изменение. Нажмите на ссылку Сохранить тему, чтобы сохранить изменение шрифта.
Примечание. Если вы уже добавили текст на сайт, используя настройки заголовка сайта по умолчанию, это изменение шрифта будет применено ко всему сайту.
- Чтобы выбрать следующую тему, нажмите стрелку справа в разделе «Темы». Выберите следующую тему, которая является заголовком страницы, и внесите те же изменения в шрифт.
- Повторите это для других предустановленных тем.
- Удалить текстовое поле.
Скриншоты, используемые с разрешения Wix.com, Inc.
Видео инструкция: Создание простого сайта в HTML [NOTEPAD++] (May 2024).