В последнем уроке мы добавили две страницы в нашу галерею и работали над настройками параметров для стилизации содержимого на страницах. Теперь вернемся к главной странице галереи и добавим обложки для наших новых страниц.
Мы уже переименовали галерею в
портфолио, Откройте страницу галереи портфолио в редакторе портфолио Adobe, щелкнув ее ссылку в верхней части навигации.
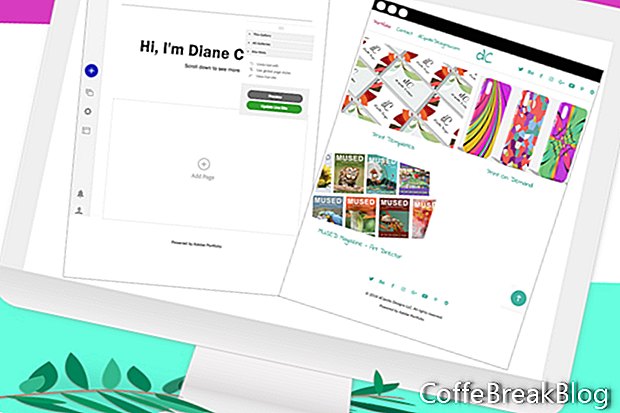
На данный момент (см. Скриншот) у нас есть навигационное меню вверху и нижний колонтитул внизу, которые были стилизованы. Также обратите внимание, что заголовок под каждым пустым пространством обложки страницы уже стилизован из предыдущего урока. Но у нас есть те пустые места для обложек страниц для наших страниц. Давайте добавим нашу первую обложку.
Наведите указатель мыши на пустое место для обложки страницы слева и щелкните значок с синим карандашом, чтобы открыть меню (см. Скриншот). Вы увидите меню редактирования для этого объекта. Каждый объект на странице, включая изображения, текстовые поля или формы содержимого, имеет прикрепленное меню. Параметры в этих меню определяются объектом на странице.
Для этой обложки у нас есть четыре варианта. Мы уже установили параметры для
Настроить обложки страниц и
Изменить информацию о странице в предыдущих уроках.
Редактировать содержимое страницы ссылка откроет страницу, связанную с обложкой этой страницы. Вы можете использовать эту ссылку вместо верхней навигации, чтобы перейти на страницу.
- Чтобы загрузить обложку страницы, нажмите «Изменить изображение обложки» в меню.
У нас есть две вкладки, указывающие, что мы можем загрузить два изображения (см. Скриншот). Обычное изображение будет обложкой страницы по умолчанию, которая будет отображаться на главной странице галереи, а изображение Rollover будет отображаться, когда зритель наводит курсор мыши на обычное изображение. Если вы не загрузите изображение ролловера, вместо него будет отображаться обычное изображение.
Используйте ползунок «Масштаб» под изображением, чтобы масштабировать обложку по мере необходимости, и нажмите «Готово», чтобы загрузить изображение (см. Скриншот). Если вам нужно изменить обложку этой страницы, сначала нажмите «Удалить изображение», а затем нажмите экран загрузки, чтобы загрузить новое изображение.
Если обложка вашей страницы кажется искаженной или растянутой, вам необходимо проверить настройку соотношения сторон (см. Скриншот). Просто перейдите к Floating Remote и выберите Все галереи - Обложки страниц - Параметры формата изображения. Помните, что это настройка для всего сайта.
- Повторите предыдущий шаг, чтобы загрузить обложки для всех ваших страниц галереи.
Теперь, когда мы добавили наши первые изображения на страницу, давайте предварительно просмотрим нашу главную страницу галереи. Перейдите к Floating Remote и нажмите кнопку «Просмотр». Вы можете использовать меню значков внизу, чтобы увидеть предварительный просмотр вашего портфолио на различных мобильных устройствах (см. Скриншот). Когда будете готовы, используйте кнопку Назад для редактирования.
В следующем уроке мы добавим контент на страницу проекта. Как вы можете видеть, единственной вещью на странице в данный момент является заголовок страницы и краткое описание (см. Скриншот).
//www.myportfolio.com/
//www.myportfolio.com/editor/portfolio
//www.myportfolio.com/switch-theme
Copyright 2018 Adobe Systems Incorporated. Все права защищены. Снимки экрана продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, альбом Photoshop, элементы Photoshop, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, фейерверки, способствуют, Captivate, Flash Catalyst и Flash Paper является или является [a] зарегистрированным товарным знаком (-ами) или товарным знаком (-ами) Adobe Systems Incorporated в США и / или других странах.
Видео инструкция: How to Build Your Online Portfolio in Adobe Portfolio | Adobe Creative Cloud (May 2024).