Виджет Bookry Sketchpad для iBooks Author - один из самых креативных виджетов из всех их виджетов. Это дает читателям возможность выразить свое творческое толкование истории книги.
В нашем образце книги «Волшебство Хэллоуина», который мы создаем в iBooks Author
р с шаблоном «Детский сборник рассказов» есть сюжетная линия Хэллоуина. Так что графика для этого виджета продолжит тему.
Настройки Live
Для этого виджета есть три настройки Live. Эти настройки можно изменить или обновить после публикации виджета в книге. Цвет фона будет цветом области окраски. По умолчанию фон белый. Мы оставим значение по умолчанию, потому что мы будем размещать рисование линий над этой областью.
Статические настройки
Статические настройки являются постоянными и не могут быть изменены после публикации виджета. Как и в большинстве виджетов, у нас есть возможность загружать собственные изображения.
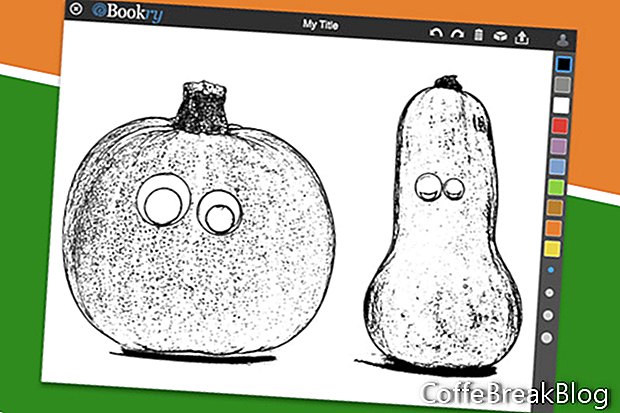
Cover and Startup Image: это изображение будет отображаться в полном размере при загрузке виджета. Он также уменьшается до размера миниатюры и размещается на странице книги. У нас есть возможность использовать значок Bookry по умолчанию, который является иллюстрацией карандаша. Но мы загрузим наше собственное изображение. Для этого изображения я сделал снимок экрана виджета Sketchpad после того, как добавил виджет в книгу и закончил раскрашивать рисунок. Затем я обрезал изображение до требуемых 1024 x 768 пикселей.
У нас есть три варианта настройки виджета Sketchpad. Каждый параметр будет определять графику, которую мы добавим в виджет. Bookry не предлагает размер пикселя для следующих изображений. Однако верхняя и боковые панели инструментов имеют размер около 44 пикселей каждая.
Изображение переднего плана
У нас есть возможность загрузить изображение переднего плана, которое будет размещено на слое над активным красящим слоем. Это должно быть рисование линий. Поскольку рисование линий находится над окрашивающим слоем, линии не будут затенены, когда игрок раскрасит изображение.
Если вы решите использовать эту опцию, рисование линий должно быть на прозрачном фоне. Чтобы сохранить прозрачность, сохраните изображение в формате .png.
Для этого проекта я сделал две фотографии тыкв, которые были в открытом доступе. Я использовал эффект Sketch в Pixelmator
р превратить фотографии в цифровые марки. Далее я удалил белый фон и оставил только черные пиксели. Я импортировал оба эскиза тыквы в один и тот же документ и измерил их пропорционально.
Фоновая картинка
Следующий вариант - загрузить фоновое изображение, которое будет размещено под активным цветным слоем. Как и следовало ожидать, это изображение будет скрыто, когда игрок закрасит изображение. Это было бы здорово для нескольких видов деятельности, таких как игра «Соедини точки». Фоновое изображение будет иметь только точки, и игрок будет рисовать соединительные линии над этим изображением.
Нет изображения
Третий вариант - не загружать передний план или фоновое изображение. Это даст игроку пустую поверхность для цвета. Цвет этого слоя будет определяться настройкой Background Color в настройках Live.
Как видите, этот виджет может иметь много целей, которые будут определяться графикой, созданной для виджета.
Скриншоты использованы с разрешения Bookry Ltd.