Шаблоны дизайна Photoshop очень популярны среди художников и дизайнеров, потому что они экономят много времени при работе над проектом для клиента. Есть много торговых площадок, где продаются эти шаблоны, в том числе Creative Market и Adobe Stock.
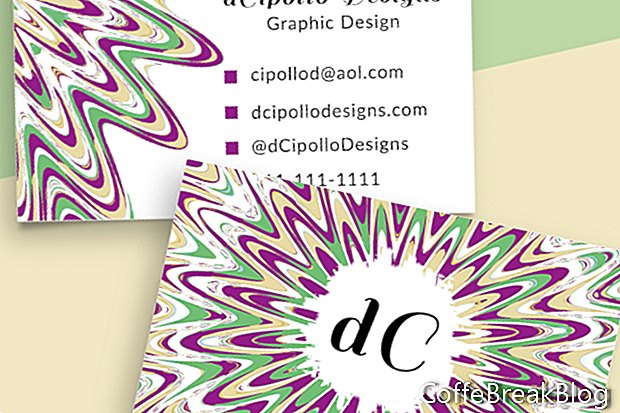
У каждого дизайнера шаблонов есть свои предпочтения при разработке шаблонов. В этом примере я использую один из моих собственных шаблонов визитных карточек, который содержит отдельный артборд для передней и задней части визитной карточки. Каждый элемент дизайна находится на отдельном слое, что позволяет очень легко настроить графику и текст заполнителя для ваших нужд. Слои организованы и имеют цветовую кодировку. Давайте откроем шаблон и посмотрим.
Вы увидите три артборда (см. Скриншот). Первый артборд (см. Скриншот) содержит инструкции для руководства и список шрифтов, используемых в дизайне. Значок «Глаз» для каждого слоя на монтажной панели «Инструкции» выделен синим цветом. При размещении элементов дизайна вы захотите использовать рекомендации Bleed, Trim и Safe.
Линия кровотеченияФоновая графика для передней и задней части карты должна доходить до красной линии кровотечения и, следовательно, по всей монтажной области. Расширяя фон до линии Bleed, вы предотвращаете появление белой границы вдоль края карты.
Обрезать и безопасные линииЕсли ваш текст, логотип и графика находятся внутри синей линии обрезки, их не следует обрезать. Но лучше размещать элементы дизайна внутри зеленой линии Safe.
Панель слоевПомимо монтажной панели «Инструкции» на панели «Слои» также имеются монтажные области для визитной карточки спереди (см. Скриншот) и визитки сзади (см. Скриншот). Внутри каждого артборда вы должны увидеть несколько слоев, содержащих элементы дизайна, включая слои для текста, фигур и графики. Текстовые слои имеют цветовую кодировку красного цвета, а формы и графические слои имеют цветовую кодировку зеленого цвета.
У вас также будет слой, содержащий рекомендации по прокачке, обрезке и безопасности для каждого артборда. Поскольку этот слой является единственным слоем в этих монтажных областях, который имеет цветовую кодировку синего цвета, его можно легко включать и отключать видимость направляющих, щелкая значок глаза.
Фоновая графикаКак и во многих шаблонах дизайна, я включил координацию фоновых дизайнов (см. Скриншот) для лицевой и обратной сторон карты. Эти графики предназначены для использования как есть. Тем не менее, они также являются интеллектуальными объектами и их легко заменить собственной графикой. Эти фоновые графические слои имеют цветовую кодировку зеленого цвета.
Логотип заполнителяЕсли вы предпочитаете включать логотип с логотипом, есть логотип с логотипом-заполнителем, который является смарт-объектом. Дважды щелкните смарт-объект (см. Скриншот), чтобы заменить изображение логотипа заполнителя своим собственным. После того, как вы заменили логотип и сохранили временный файл .psb, вы можете изменить его размер и переместить логотип в соответствии с необходимостью на артборде.
Текст заполнителяВы захотите заменить текст заполнителя на ваше имя или название вашей компании (см. Скриншот). У вас также есть текст для вашей профессии, адрес электронной почты, веб-сайт, социальный хэштег и номер телефона. Для всего этого вы можете изменить текст, шрифт, цвет, стиль, размер, положение или удалить текст по мере необходимости.
Шаблон использует бесплатные шрифты Adobe Typekit. Если у вас есть членство в Creative Cloud или бесплатное пробное членство, вы можете легко загрузить или синхронизировать бесплатные шрифты из Photoshop (см. Скриншот). Все текстовые слои имеют цветовую кодировку красного цвета.
Поскольку каждая строка текста находится на отдельном слое, очень легко настроить текст с вашей собственной информацией. Просто выберите заполнитель текста (см. Скриншот) и введите свой собственный текст.
Пуля ИконкиНа лицевой или обратной стороне карты некоторые строки текста имеют небольшой значок в виде векторной формы слева от текста. У вас есть возможность изменить размер, цвет заливки, изменить положение или удалить эти значки. Просто дважды щелкните по миниатюре, чтобы открыть палитру цветов (см. Скриншот) и выберите цвет. Перейдите на панель «Свойства» (см. Скриншот), чтобы изменить другие свойства. Как и с другими графическими слоями, эти слои имеют цветовую кодировку зеленого цвета.
Как вы можете видеть, используя интеллектуальные объекты для изменяемой графики, векторных фигур и редактируемого текста, эти шаблоны макета дизайна легко настраиваются с учетом информации ваших клиентов, логотипа и фирменных цветов.
Copyright 2018 Adobe Systems Incorporated. Все права защищены. Снимки экрана продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, альбом Photoshop, элементы Photoshop, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, фейерверки, содействие, увлечение, Flash Catalyst и Flash Paper является или является [a] зарегистрированным товарным знаком (-ами) или товарным знаком (-ами) Adobe Systems Incorporated в США и / или других странах.
Видео инструкция: Creating an Album Template in PS (April 2024).